Sites Built With Hugo

Godot Tutorials
Godot Tutorials started as a way to teach beginners game programming and game development. As I created videos, I ran into a problem; if I made a mistake with a Youtube video, it was difficult to correct errors. I discovered that blogging episodes and having articles that teach on top of my videos is a fantastic solution to my problem. As I researched blogging platforms, I came across two solutions; however, I chose Hugo because it’s built with markdown in mind and simplified my workflow.
Read more
Digital.gov
For over a decade, Digital.gov has provided guidance, training, and community support to the people who are responsible for delivering digital services in the U.S. government. Essentially, it is a place where people can find examples of problems being solved in government, and get links to the tools and resources they need. Through collaboration in our communities of practice, Digital.gov is a window into the people who work in technology in government and the challenges they face making digital services stronger and more effective.
Read more
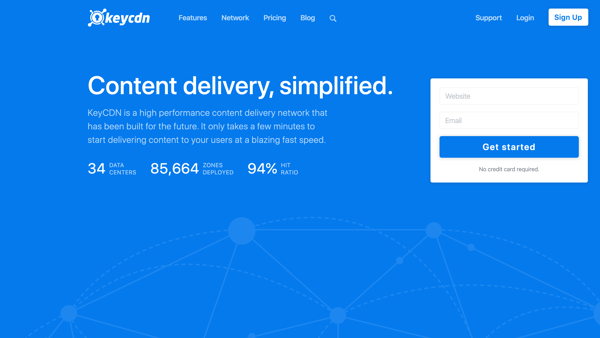
KeyCDN
At KeyCDN one of our primary focuses is on performance. With speed being ingrained in our DNA we knew from the start that we must use a fast static website generator that could meet our requirements. When evaluating the right solution, Hugo met our requirements and we looked no further as it was the fastest and most flexible. Why we chose Hugo Before our migration to Hugo our website was powered by a PHP-based website that had about 50 pages and a WordPress website that had over 500 posts between our blog and knowledge base.
Read more
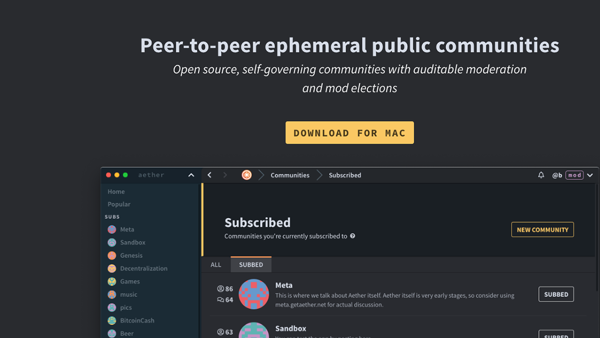
Aether
To say that this website, our main online presence, needed to do a lot would be an understatement. Our site is home to both Aether and Aether Pro, our knowledgebase for each product, a server for static assets that we use in our emails, the interactive sign-up flows, payments client, downloads provider, and even a mechanism for delivering auto-update notifications to our native clients. We are using a single Hugo site for all these — it’s not a static site generator for us, it’s the core framework at the heart of our entire web front-end.
Read more
Hapticmedia Blog
Our goal was to create a simple, effective and multilingual blog on 3D technology that could be managed by a non-technical profile. Why Hugo? Hugo addresses all these needs, coupled with Forestry.io for its administration via a “turnkey” interface. We have attached particular importance to SEO, and therefore to the creation of an advanced taxonomy system. Thus, each author and tag has a dedicated page, listing the related posts.
Read more
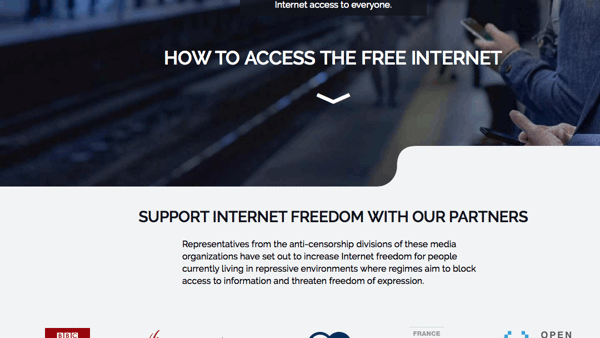
Bypass Censorship
The British Broadcasting Corporation (BBC) (UK), Deutsche Welle (DW) (Germany), France Médias Monde (FMM) (France), the U.S. Agency for Global Media (USAGM) (US) and the Open Technology Fund (OTF) (US) co-sponsor the Bypass Censorship website. Websites of international news agencies are often blocked in many countries. In order to connect people to these sites, Bypass Censorship feature and recommend tools in the following languages: English, French, Spanish, Arabic, Farsi, Chinese, and Russian.
Read more
PHARMASEAL
We wanted to shake the status quo with PHARMASEAL, opting for a fast and scalable website built with Hugo instead of slower monolithic systems the competitors were using. We had two goals: Make it fast We wanted to optimise the site as much as possible, so we opted for using Cloudinary, enabling us to take advantage of on-the-fly image manipulation, and thanks to the sheer speed of static sites, we achieved a perfect optimisation score with Google audits.
Read more
fireship.io
After careful consideration of JavaScript/JSX-based static site generators, it became clear that Hugo was the only tool capable of handling our project’s complex demands. Not only do we have multiple content formats and taxonomies, but we often need to customize the experience at a more granular level. The problems Hugo has solved for us include: Render speed. We know from past experience that JavaScript-based static site generators become very slow when you have thousands of pages and images.
Read more
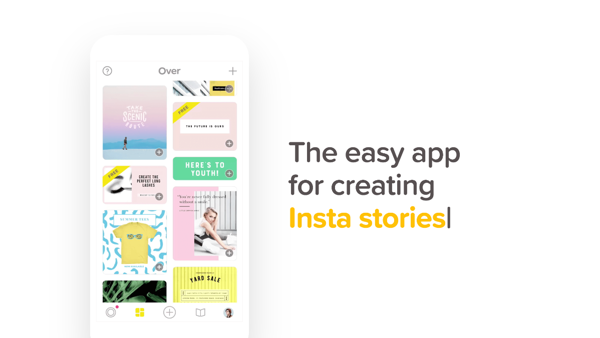
Over
At Over we’re into creativity, and technology should not get in the way. We want it to be easy for everyone to create, and Hugo does the same for us. That’s one of the reasons many of us are fond of using it. People from all disciplines contribute to our website, be it legal documentation, layout and design, recruiting, marketing and of course… engineering. Hugo allows us to do this with as little friction as possible.
Read more


