- About Hugo
- Getting Started
- Hugo Modules
-
Content Management
- Content Management Overview
- Organization
- Page Bundles
- Content Formats
- Front Matter
- Build Options
- Page Resources
- Image Processing
- Shortcodes
- Related Content
- Sections
- Content Types
- Archetypes
- Taxonomies
- Summaries
- Links and Cross References
- URL Management
- Menus
- Static Files
- Table of Contents
- Comments
- Multilingual and i18n
- Syntax Highlighting
-
Templates
- Templates Overview
- Introduction
- Template Lookup Order
- Custom Output Formats
- Base Templates and Blocks
- List Page Templates
- Homepage Template
- Section Templates
- Taxonomy Templates
- Single Page Templates
- Content View Templates
- Data Templates
- Partial Templates
- Shortcode Templates
- Local File Templates
- 404 Page
- Menu Templates
- Pagination
- RSS Templates
- Sitemap Template
- Robots.txt
- Internal Templates
- Alternative Templating
- Template Debugging
-
Functions
- Functions Quick Reference
- .AddDate
- .Format
- .Get
- .GetPage
- .HasMenuCurrent
- .IsMenuCurrent
- .Param
- .Render
- .RenderString
- .Scratch
- .Unix
- absLangURL
- absURL
- after
- anchorize
- append
- apply
- base64
- chomp
- complement
- cond
- countrunes
- countwords
- dateFormat
- default
- delimit
- dict
- echoParam
- emojify
- eq
- errorf and warnf
- fileExists
- findRE
- first
- float
- ge
- getenv
- group
- gt
- hasPrefix
- highlight
- hmac
- htmlEscape
- htmlUnescape
- hugo
- humanize
- i18n
- Image Functions
- in
- index
- int
- intersect
- isset
- jsonify
- lang.Merge
- lang.NumFmt
- last
- le
- len
- lower
- lt
- markdownify
- Math
- md5
- merge
- ne
- now
- os.Stat
- partialCached
- path.Base
- path.Dir
- path.Ext
- path.Join
- path.Split
- plainify
- pluralize
- printf
- println
- querify
- range
- readDir
- readFile
- ref
- reflect.IsMap
- reflect.IsSlice
- relLangURL
- relref
- relURL
- replace
- replaceRE
- safeCSS
- safeHTML
- safeHTMLAttr
- safeJS
- safeURL
- seq
- sha
- shuffle
- singularize
- site
- slice
- slicestr
- sort
- split
- string
- strings.Count
- strings.HasSuffix
- strings.Repeat
- strings.RuneCount
- strings.TrimLeft
- strings.TrimPrefix
- strings.TrimRight
- strings.TrimSuffix
- substr
- symdiff
- templates.Exists
- time
- title
- transform.Unmarshal
- trim
- truncate
- union
- uniq
- upper
- urlize
- urls.Parse
- where
- with
- Variables
- Hugo Pipes
- CLI
- Troubleshooting
- Tools
- Hosting & Deployment
- Contribute
- Maintenance

Host on Bitbucket
You can use Bitbucket and Aerobatic to build, deploy, and host a Hugo website. Aerobatic is a static hosting service that integrates with Bitbucket and provides a free hosting tier.
Assumptions
- Working familiarity with Git for version control
- A Bitbucket account
Install Aerobatic CLI
If you haven’t previously used Aerobatic, you’ll first need to install the Command Line Interface (CLI) and create an account. For a list of all commands available, see the Aerobatic CLI docs.
npm install aerobatic-cli -g
aero register
Create and Deploy Site
hugo new site my-new-hugo-site
cd my-new-hugo-site
cd themes; git clone https://github.com/eliasson/liquorice
hugo -t liquorice
aero create # create the Aerobatic site
hugo --baseURL https://my-new-hugo-site.aerobatic.io # build the site overriding baseURL
aero deploy -d public # deploy output to Aerobatic
Version v1 deployment complete.
View now at https://hugo-docs-test.aerobatic.io
In the rendered page response, the https://__baseurl__ will be replaced with your actual site url (in this example, https://my-new-hugo-site.aerobatic.io). You can always rename your Aerobatic website with the aero rename command.
Push Hugo site to Bitbucket
We will now create a git repository and then push our code to Bitbucket. In Bitbucket, create a repository.

# initialize new git repository
git init
# set up our .gitignore file
echo -e "/public \n/themes \naero-deploy.tar.gz" >> .gitignore
# commit and push code to master branch
git add --all
git commit -m "Initial commit"
git remote add origin git@bitbucket.org:YourUsername/my-new-hugo-site.git
git push -u origin master
Continuous Deployment With Bitbucket Pipelines
In the example above, we pushed the compiled assets in the /public folder to Aerobatic. In the following example, we use Bitbucket Pipelines to continuously create and deploy the compiled assets to Aerobatic.
Step 1: Configure Bitbucket Pipelines
In your Hugo website’s Bitbucket repo;
- Click the Pipelines link in the left nav menu of your Bitbucket repository.
- Click the Enable Pipelines button.
- On the next screen, leave the default template and click Next.
- In the editor, paste in the yaml contents below and click Commit.
image: beevelop/nodejs-python
pipelines:
branches:
master:
- step:
script:
- apt-get update -y && apt-get install wget
- apt-get -y install git
- wget https://github.com/gohugoio/hugo/releases/download/v0.18/hugo_0.18-64bit.deb
- dpkg -i hugo*.deb
- git clone https://github.com/eliasson/liquorice themes/liquorice
- hugo --theme=liquorice --baseURL https://__baseurl__ --buildDrafts
- npm install -g aerobatic-cli
- aero deploy
Step 2: Create AEROBATIC_API_KEY environment variable.
This step only needs to be done once per account. From the command line;
aero apikey
- Navigate to the Bitbucket account settings for the account that the website repo belongs to.
- Scroll down to the bottom of the left nav and click the Environment variables link in the PIPELINES section.
- Create a new environment variable called AEROBATIC_API_KEY with the value you got by running the
aero apikeycommand. Be sure to click the Secured checkbox.
Step 3: Edit and Commit Code
hugo new posts/good-to-great.md
hugo server --buildDrafts -t liquorice #Check that all looks good
# commit and push code to master branch
git add --all
git commit -m "New blog post"
git push -u origin master
Your code will be committed to Bitbucket, Bitbucket Pipelines will run your build, and a new version of your site will be deployed to Aerobatic.
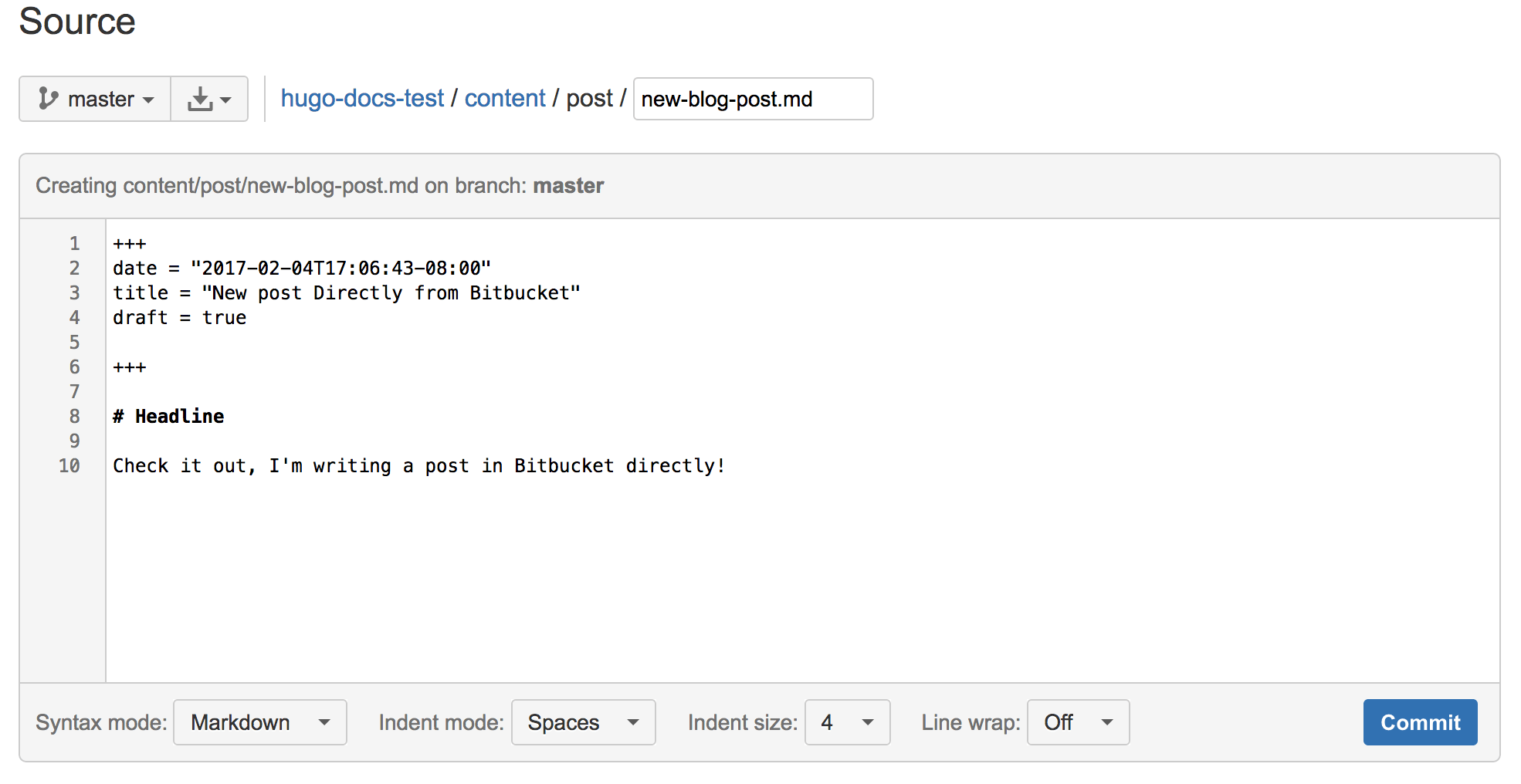
At this point, you can now create and edit blog posts directly in the Bitbucket UI.

Suggested next steps
The code for this example can be found in this Bitbucket repository . Aerobatic also provides a number of additional plugins such as auth and redirects that you can use for your Hugo site.